이번에는 Firebase 구글 레퍼런스 문서 중 Cloud Functions 시작하기에 나온 내용을 가지고 구글 Cloud Function을 만들고 배포하는 작업을 진행해 보았습니다.
시작하기: 첫 번째 함수 작성, 테스트 및 배포 | Cloud Functions for Firebase
Google I/O 2023에서 Firebase의 주요 소식을 확인하세요. 자세히 알아보기 의견 보내기 시작하기: 첫 번째 함수 작성, 테스트 및 배포 컬렉션을 사용해 정리하기 내 환경설정을 기준으로 콘텐츠를 저
firebase.google.com
이 문서에는 2가지 예제 함수가 나와 있습니다.
- addMessage() 함수
클라이언트에서 url(endpoint)를 통해서 정보(텍스트)를 서버로 전달하면 Firestore Database에 저장(필드 생성) - makeUppercase() 함수
addMessage() 함수를 통해 전달된 정보(텍스트)가 DB에 저장이 되면, 모두 대문자로 바꿔서 저장(필드 생성)
구글 레퍼런스 문서에는 이 두 가지 함수의 예제 코드가 제공이 되지만, 여기서는 ChatGPT를 통해서 직접 작성을 해 봤습니다.
myaddMessage() 함수 만들기
ChatGPT에게 전달한 프롬프트는 다음과 같습니다.
구글 클라우드의 Cloud Function을 아래 조건에 맞게 만들어 주세요.
---
* 환경 : javascript(node.js)
* 함수명 : myaddmessage
* 위치 : "messages" 컬렉션
* 방식 : get
* 작업 :
[step 1] Firebase의 endpoint url에 text 변수를 통해 값을 전달한다.
[step 2] 전달 받은 값을 "messages" 컬렉션의 문서에 "original"이라는 필드명 안에 저장한다.
[step 3] 성공적으로 작업이 수행되면, 값이 추가되었다는 메세지를 출력한다.
이 프롬프트에 대해서 대해 ChatGPT는 다음과 같은 코드를 출력해 줍니다.
const functions = require('firebase-functions');
const admin = require('firebase-admin');
admin.initializeApp();
exports.addmessage = functions.https.onRequest(async (req, res) => {
// GET 방식으로 데이터 확인
if (req.method !== 'GET') {
res.status(400).send('Please send a GET request');
return;
}
try {
// Step 1: text 변수로 값을 전달받음
const text = req.query.text;
if (!text) {
res.status(400).send('No text provided');
return;
}
// Step 2: "messages" 컬렉션에 "original" 필드로 값을 저장
const messageRef = admin.firestore().collection('messages').doc();
await messageRef.set({ original: text });
// Step 3: 성공 메세지 출력
res.send('Message added successfully');
} catch (error) {
console.error('Error adding message:', error);
res.status(500).send('Error adding message');
}
});
mymakeUppercase() 함수 만들기
ChatGPT에게 준 프롬프트는 다음과 같습니다.
함수를 하나 더 만들려고 합니다. 구글 클라우드의 Cloud Function을 아래 조건에 맞게 만들어 주세요.
---
* 환경 : javascript(node.js)
* 함수명 : mymakeUppercase
* 위치 : "messages" 컬렉션
* 작업 : "messages" 컬렉션에 새로운 문서가 생성될 때, "orginal" 필드의 문자열을 모두 대문자로 바꾸어 "uppercase"라는 필드를 만들어서 저장한다.
이에 대한 ChatGPT의 결과물은 다음과 같습니다.
exports.mymakeUppercase = functions.firestore
.document('messages/{messageId}')
.onCreate((snap, context) => {
// 새 문서의 데이터를 가져옴
const original = snap.data().original;
// original 필드의 문자열을 대문자로 변환
const uppercase = original.toUpperCase();
// 변환된 데이터를 동일한 문서에 'uppercase' 필드로 저장
return snap.ref.set({ uppercase }, { merge: true });
});
여기에 추가적으로 addCreatedAt() 함수까지
// Cloud Function triggered on creation of new document in 'messages' collection
exports.addCreatedAt2 = functions.firestore
.document('messages/{messageId}')
.onCreate((snap, context) => {
// Get the current timestamp
const currentTime = admin.firestore.FieldValue.serverTimestamp();
// Update the document with a 'createdAt' field
return snap.ref.set({ createdAt: currentTime }, { merge: true });
});
이렇게 3개의 함수를 index.js 파일에 추가합니다.
터미널에 다음의 명령어를 입력하고 배포를 진행합니다.
firebase deploy --only functions
배포하는 세부 과정은 이전에 작성한 GCP(Google Cloud Platform)의 클라우드 함수 만들기를 참고해 주세요.
GCP(Google Cloud Platform)의 클라우드 함수 만들기
이번에는 다음의 기능을 가진 간단한 클라우드 함수를 만드는 과정을 정리해 보도록 하겠습니다. [주요 기능] 새로운 문서(유저 데이터)가 데이터베이스에 등록될 때, 등록 시간 필드 생성하기 -
with-kwang.tistory.com
이렇게 배포가 완료되면, Firebase Console Functions 페이지에서 함수 리스트를 확인할 수 있습니다.

이제 브라우저에 아래의 URL + 전달값 정보를 붙여 넣고 입력하면,
https://us-central1-oooooo-test.cloudfunctions.net/myaddmessage?text=sample_cloud_function
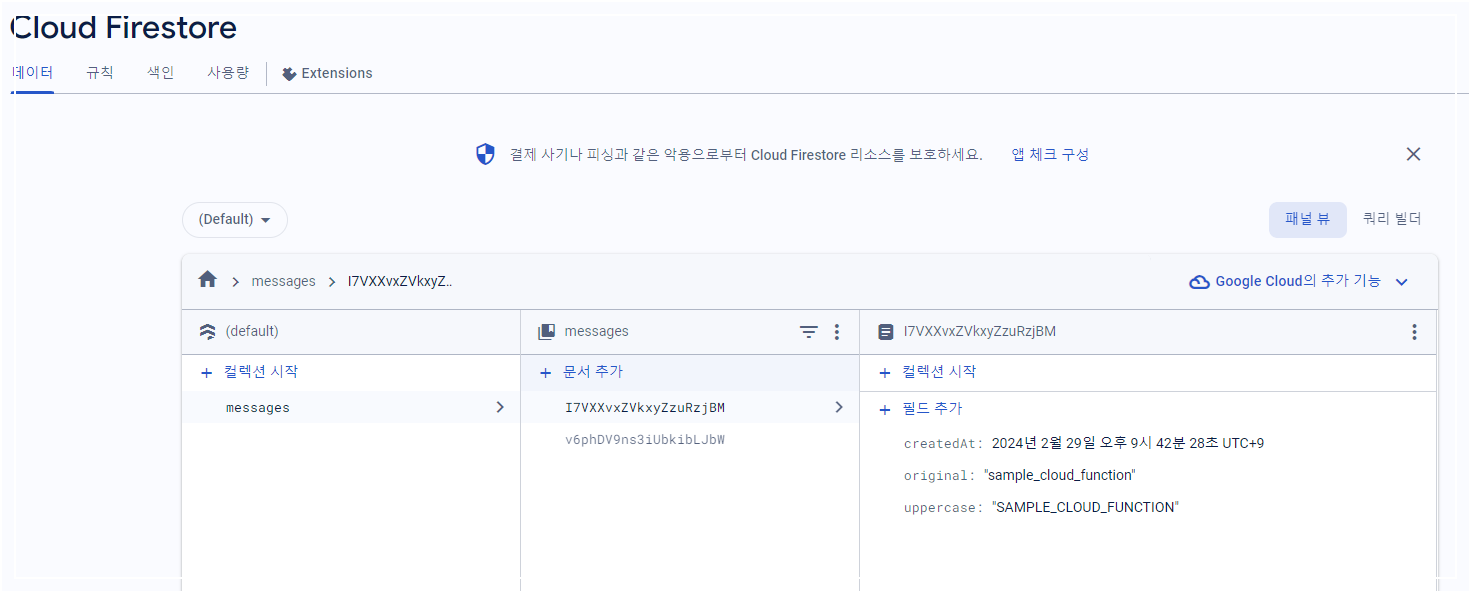
Firebase Console Cloud Firestore 페이지에서 messages 컬렉션에 3개의 필드(original, uppercase, createdAt)를 가진 새로운 문서가 생성된 것을 볼 수 있습니다.

이렇게 레퍼런스 문서에 나온 함수를 만들고 배포하는 작업을 정리해 보았습니다.
'백엔드 개발' 카테고리의 다른 글
| 파이썬으로 구글 클라우드 함수 만들기 (0) | 2024.03.20 |
|---|---|
| GCP(Google Cloud Platform)의 클라우드 함수 만들기 (1) | 2024.02.12 |
| 파이어스토어 데이터베이스 생성하기 (1) | 2024.02.11 |
| Node.js 기초 : 주요 특징 정리 (0) | 2024.02.08 |
| 파이어베이스 기초: 프로젝트 생성하기 (1) | 2024.02.04 |



